What Does It Mean In Piranha CMS?
There are probably as many takes on this functionality as there are CMS implementation, but blocks is a way to give a little more responsibility to the person actually writing the content. Blocks are chunks of content stacked after each other that can be reordered and reused. A block can be simple, containing only one type of data, for example a HtmlBlock, but it can also be a complex type.
The core packages will include a number of basic blocks that should suit everyone, but like Fields, you can create and register any number of custom blocks you want in your application.
The Block Data Type
If you've worked with the page or post types of Piranha, an easy way of describing it is to say that a Block is quite similar to a Region. In essence it's a class containing one or several fields. Let's take a look at the simple HtmlBlock as an example:
[BlockType(Name = "One Col", Category = "Content", Icon = "fab fa-html5")]
public class HtmlBlock : Block
{
public HtmlField Body { get; set; }
}Here we can see that this block contains a single HtmlField holding the actual content of the block. The attribute also defines that name that will be shown in the Manager UI, how it will be grouped, and what icon should be used to visualize it.
The block is registered in the application startup with the following code:
Piranha.App.Blocks.Register<Extend.Blocks.HtmlBlock>();The Manager UI
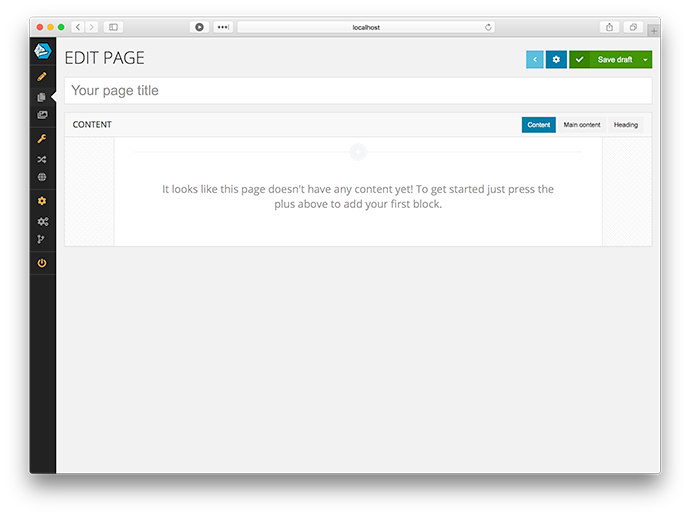
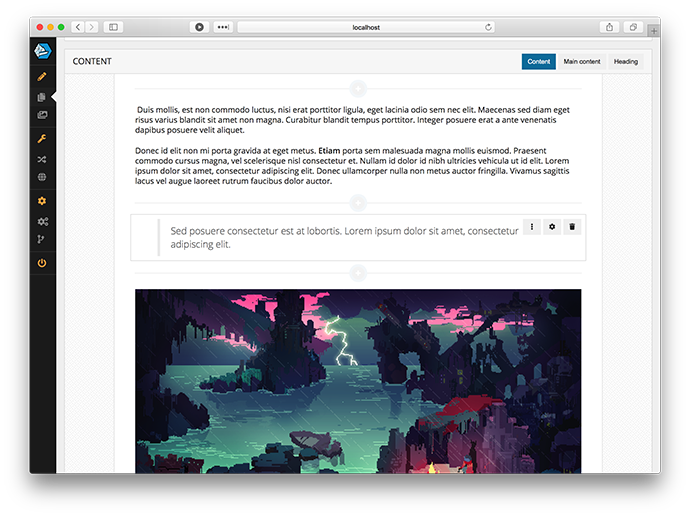
When you create a new page that has blocks enabled, the first thing you see is the new block based content view.

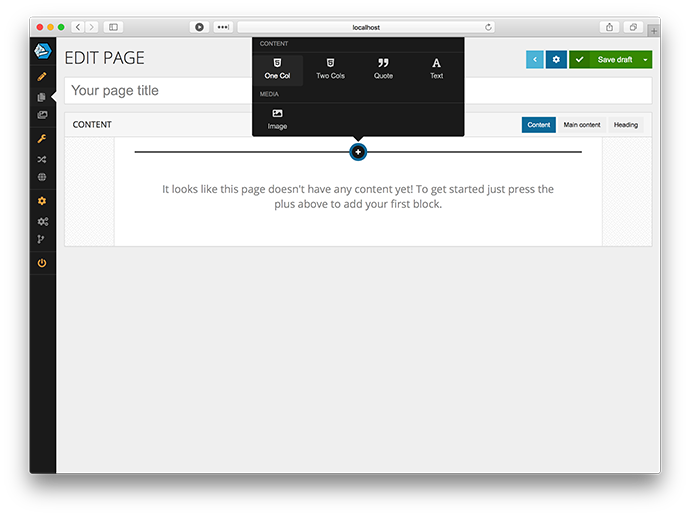
When you click the plus for adding a new block you get a dialog with the available block types grouped by their category.

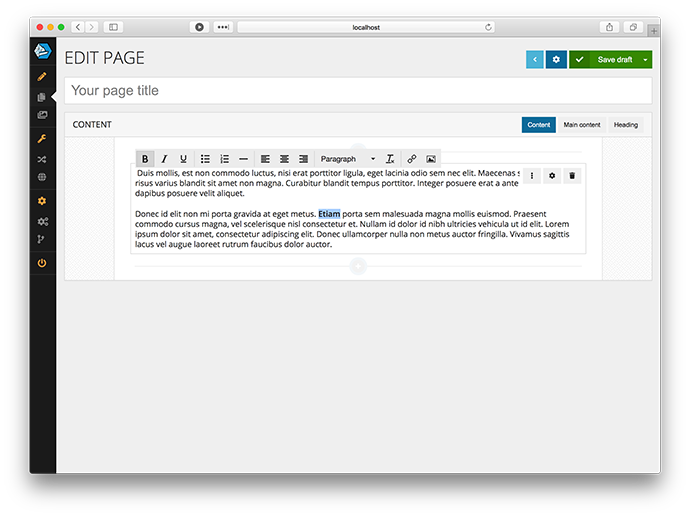
Let's add a new single column HTML block (this is the block type we looked at earlier) and add some placeholder text.

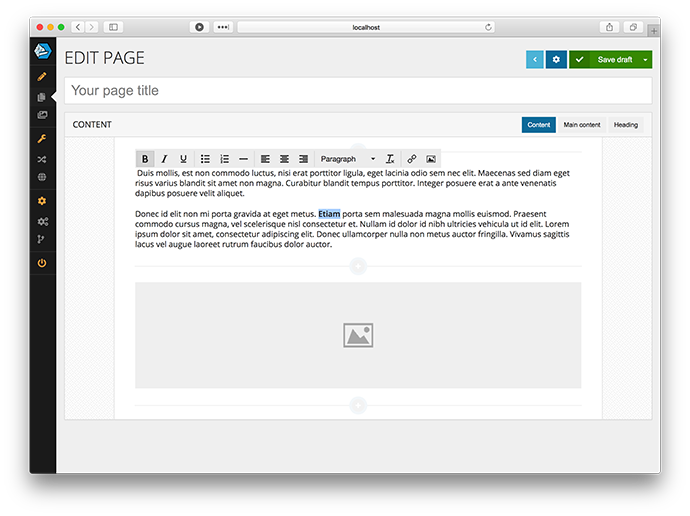
After that lets create an Image block below it by clicking on the plus after the HTML block.

When you hover you get the menu for the block and can select an image from the media library or upload a new one. Blocks can be reordered with drag n drop and you can add new blocks at any position within the page.
This is how it could look after an image has been selected and a quote block has been added between the two blocks.

So What's Left?
The main thing left to do before the 4.4 release is that Blocks will be reusable. You will be able to make a block you've created on a specific page reusable and visible to other pages, and you will also be able to add blocks into a bank to be used at a later time.
When you add a new block to your page you will then get the option to create a completely new one (like in the screenshots above), or to choose an already existing one from the bank. This will make it easy to create reusable banners for content in your site.
Beta Testing
As soon as the final features of Blocks are in place there will be a beta version available on NuGet for you to try. We would be more than happy if you'd try it out and give us all of your feedback before final release!