Adding the NuGet package
First off, to enable support for Blob storage we need to add the package Piranha.Azure.BlobStorage to our project. If you're using Visual Studio you do this through the NuGet package manager, if you're running Visual Studio Code you add the following line to your .csproj.
<PackageReference Include="Piranha.Azure.BlobStorage" Version="4.3.0" />Add a Blob Storage to your subscription
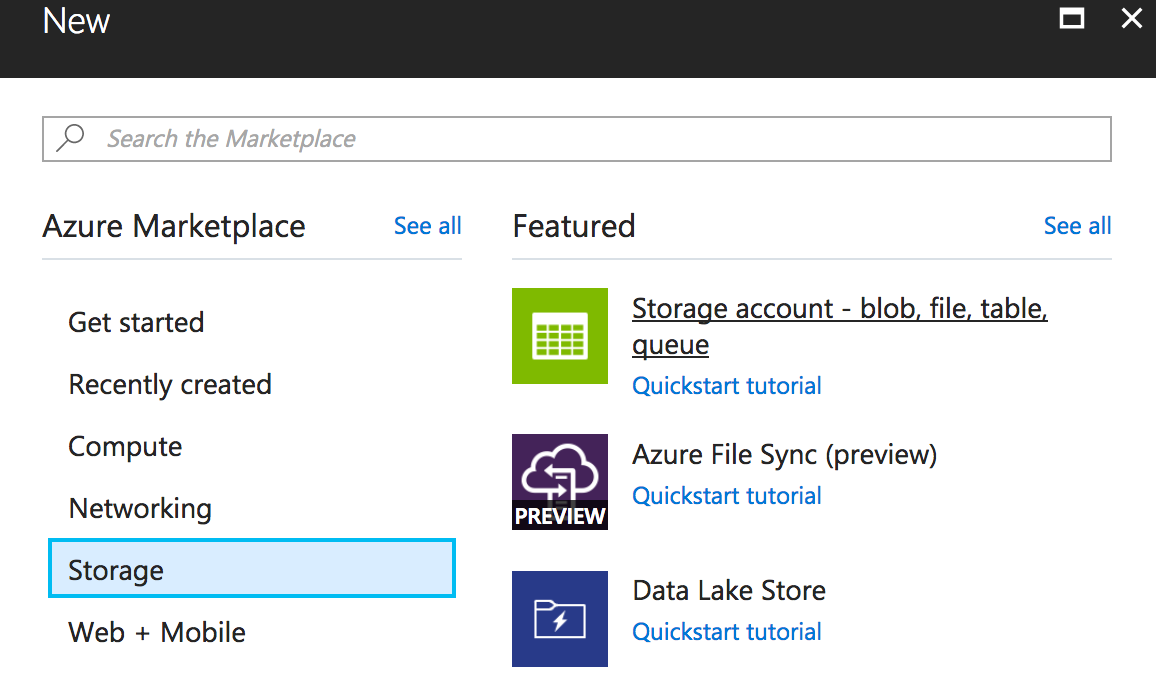
If you don't already have a storage account set up in your Azure subscription it's time to add this. You create a storage account by clicking New > Storage > StorageAccount in the Azure Portal.

Add a CDN for your storage
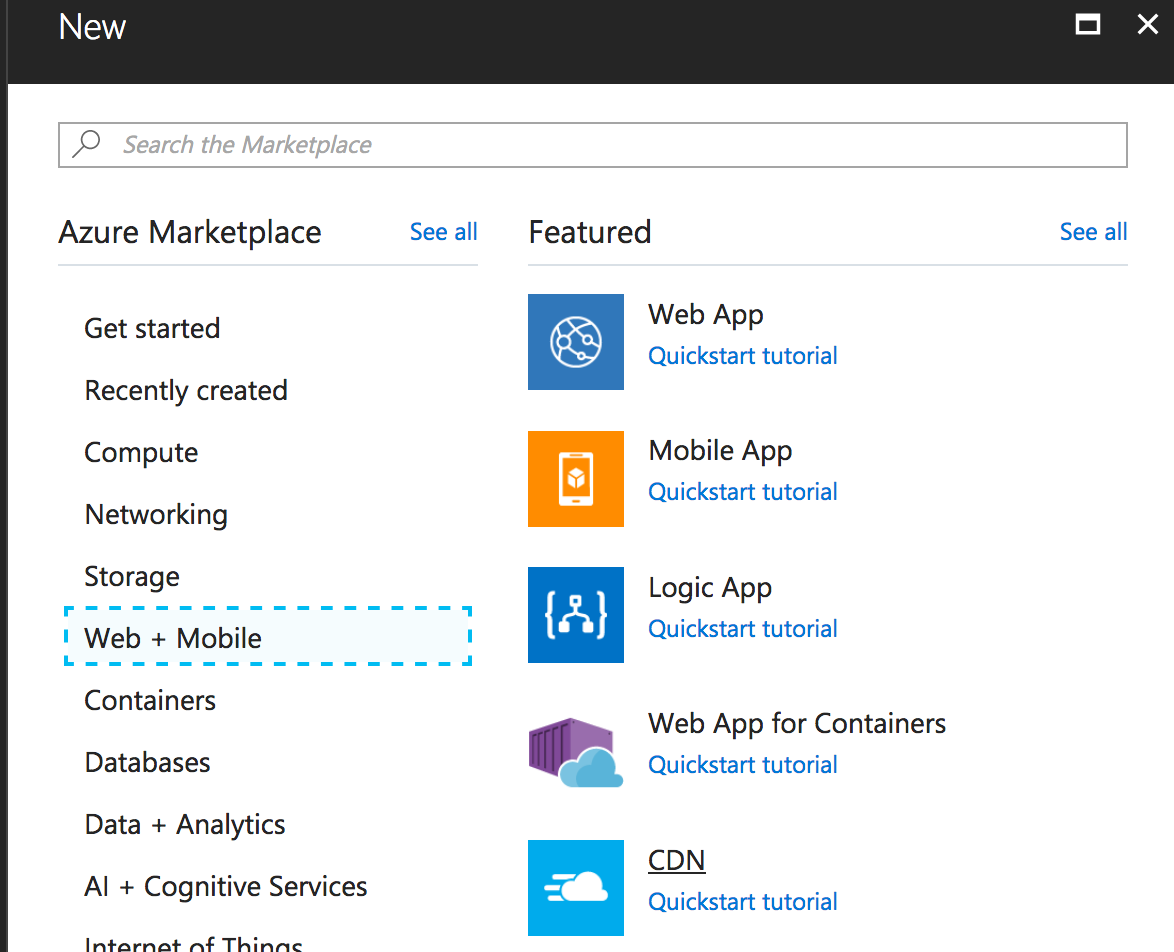
After you've created your storage account in Azure it's time to create a CDN for it. You create a CDN by clicking New > Web + Mobile > CDN in the Azure Portal.

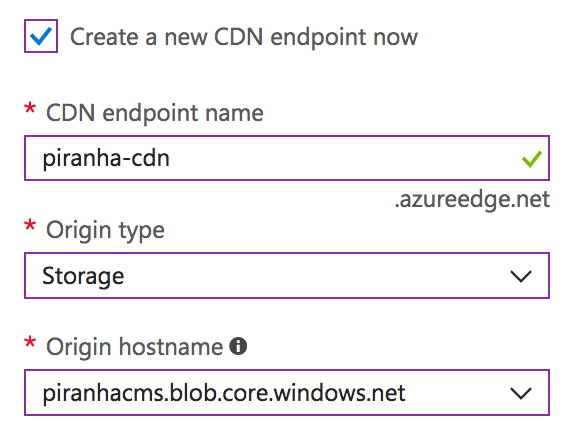
In the options, make sure your click Create a new CDN endpoint now and choose the storage you created in the previous step. The endpoint name will make up the unique URL of your CDN and does not have to be the same as your App Service.

Configuring Piranha
Now let's register the IStorage service for Azure in our Startup.cs. This can be done like this:
services.AddSingleton<IStorage>(
new BlobStorage(new StorageCredentials(
Configuration["Storage:Name"],
Configuration["Storage:Key"])));Here I've stored the credentials in my appsettings.json like so:
{
"Storage": {
"Name": "...",
"Key": "..."
}
}But I've also added .AddEnvironmentVariables() to the ConfigurationBuilder so these settings will be fetched from the Application Settings Storage_Name and Storage_Key when running as an Azure App Service.
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();Configuring Piranha CDN
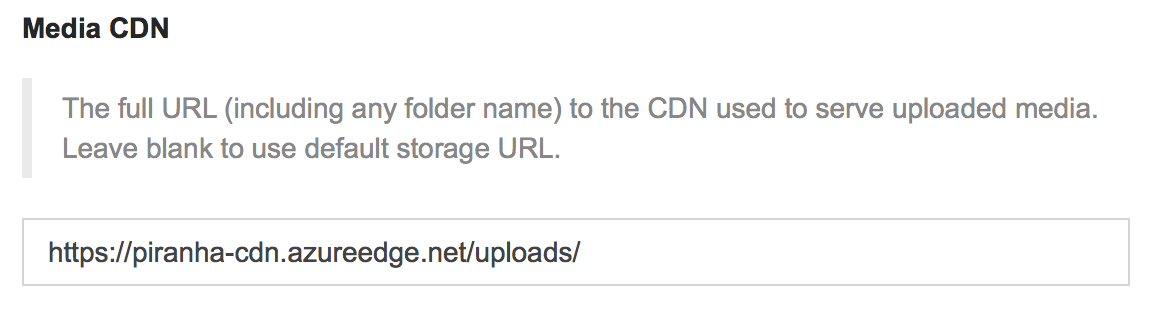
Last but not least lets go to the Config view in the Piranha Manager and enter the base URL of our CDN. As Azure CDN will just mirror our Blob Storage it will be the CDN endpoint name with the default /uploads suffix.

After this is done all uploaded media will be stored in the configured Blob Storage but all generated links will point to our configured CDN.
A note on enabling CDN
If you're enabling CDN on an already existing project, please remember that Markdown and HTML fields containing references to uploaded media have the full URL stored. Adding a CDN won't automatically update all of these links (allthough this feature might be added later on).
This means you will have to update already existing links manually. Media referenced with DocumentField, MediaField, ImageField & VideoField will be updated automatically as these URL's are generated at runtime.